Ajaxサイトで遷移を管理するのに、#!を使うのではなく、HTML5のHistory APIを使えとのことです。
Googleジョン・ミューラー、新しいサイトには「#!」のAjaxよりも「HTML5のHistory API/pushState」を推奨非難されるかもしれないのを承知で言うと、HTML5で新しいサイトを運用しているなら、HTML5のHistory APIを利用し通常のURLを使ってコンテンツを提供した方がいい。
ナビゲーションにはJSを使いブラウザのURLを変える、しかし最初の読み込みで静的なコンテンツを返す。
より新しい代替手段があるのに、Ajaxのクロール構成を新しいサイトで使うのは時代にやや逆行しているように思える。
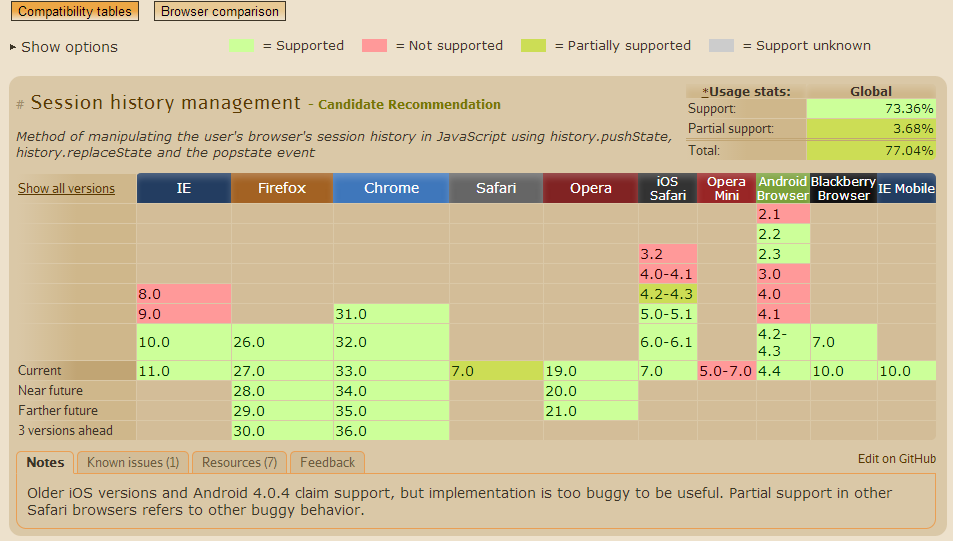
おっしゃる通りなのでしょうが、こういう問題はブラウザの対応状況依存します。ということで、対応状況についてググってみました。

スマホの対応状況はこんな感じですので、確かに新規サイトは、HistoryAPIでいいのでしょうね。
- Androidは、2.2-2.3 もしくは 4.2-4.4(以降)
- iOS Safariは、5.0以降(4.2以降一部対応)